JavaScript-Entwickler
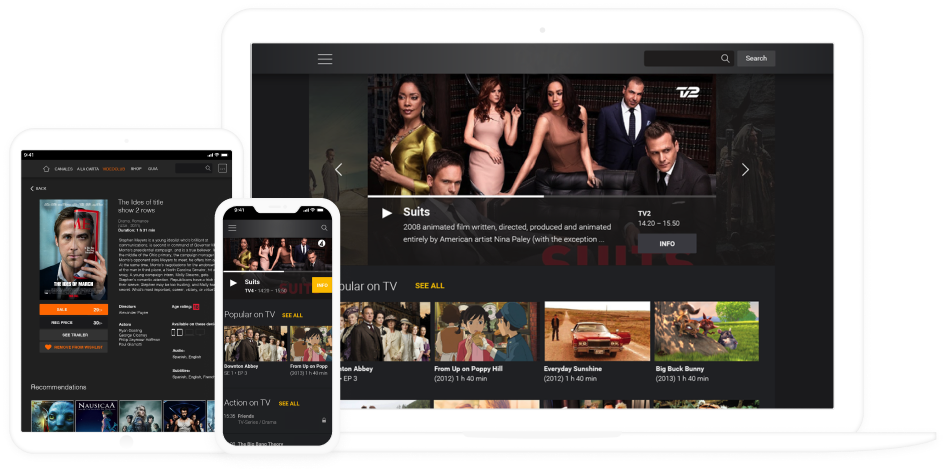
Möchten Sie Ihr bestehendes IT-Team mit einzelnen JavaScript-Entwicklern erweitern oder benötigen Sie ein dediziertes Entwicklungsteam, um Engpässe im Entwicklungsprozess abzudecken und die Geschwindigkeit sowie die Effektivität zu steigern? Mit ScienceSoft erhalten Sie einen Zugriff auf hochqualifizierte JavaScript-Entwickler, die über Erfahrungen in der Entwicklung von interaktiven mobilen und Web-Apps verfügen. Um dynamische Frontends und zukunftsfähige Backends zu erstellen, nutzen unsere Experten den MEAN-Stack und andere JavaScript-Frameworks.
Womit sind unsere JavaScript-Entwickler vertraut
Warum ScienceSoft als Entwicklungspartner wählen
- Seit 2002 in der JavaScript-Entwicklung.
- Im Durchschnitt haben unsere JavaScript-Entwickler 6 Jahre Erfahrung.
- Das Inhouse Project Management Office (PMO) zur Verwaltung dedizierter Teams.
- Zertifizierte Scrum-Master an Bord.
- Robuste Praktiken im Qualitäts- und Datensicherheitsmanagement, bestätigt durch ISO 9001- und ISO 27001-Zertifikate.
- Bereitschaft, ein Projekt in 2-5 Tagen zu starten.
- Etablierte Prozesse beim Projekt-/ Teammanagement um Projekte unabhängig von Zeit- und Budgetbeschränkungen zu ihren Zielen zu führen.
Unsere Auszeichnungen und Partnerschaften
Aufgeführt in IAOPs Global Outsourcing 100 im Jahr 2025 – zum 4. Mal in Folge
Aufgenommen in CRNs Solution Provider 500 im Jahr 2025
Unter den weltweit führenden MSP – MSP 501
Microsoft-Partner seit 2008
AWS-Partner seit 2017
Mitglied im Oracle PartnerNetwork (OPN) auf der Silber-Stufe
ISO 9001-zertifiziertes Qualitätsmanagementsystem
ISO 27001-zertifiziertes Sicherheitsmanagementsystem
Anfang 2020 haben wir ScienceSoft eingestellt, um unser Team bei der Frontend-Entwicklung eines Portals mit Schwerpunkt auf SCSS und Angular 9 zu unterstützen. Das Team von ScienceSoft ist hochqualifiziert und äußerst engagiert, um hervorragende Ergebnisse zu erzielen. Die Zusammenarbeit verlief sehr reibungslos. Wir haben die Zusammenarbeit mit ScienceSoft genossen und können dessen Expertise in der Frontend-Entwicklung ohne Zögern weiterempfehlen!
Vilnis Vitolins, Owner, LTA Nams
Profil eines Senior JavaScript-Entwicklers - Beispiel

Philipp, Senior JavaScript-Entwickler
Erfahrung in der JavaScript-Entwicklung: 7 Jahre
Zusammenfassung
Erfahrung im Architekturdesign für das Frontend und in der Entwicklung großer und komplexer Weblösungen.
Hauptprojekte
- Frontend-Entwicklung einer Plattform zur Online-Collaboration für Cybersicherheitsexperten. Leiter in einem Team, das aus 15 Entwicklern bestand.
Technologien: JavaScript (React.js, Redux), TypeScript, CSS3/HTML5, SASS/SCSS, Cytoscape, REST API, Jest.
- Frontend-Architekturdesign und Entwicklung einer Web-App für einen Möbelhersteller und -händler. Senior JavaScript-Entwickler in einem Team, das aus 19 Entwicklern bestand.
Technologien: JavaScript (React.js, Redux), MySQL, HTML, CSS, GIT, Jira.
- Fullstack-Entwicklung und Integration eines Online-Marktplatzes für einen CNC-Hersteller. Senior JavaScript-Entwickler in einem Team, das aus 10 Entwicklern bestand.
Technologien: JavaScript (React.js, Redux), TypeScript, HTML5, CSS3, Node.js, MongoDB, Stripe API, Jira.
Hard Skills
- Agile Frontend- und Fullstack-Entwicklung großer Webanwendungen mit React, Angular, Typescript, Vue.js, Ember.js und Node.js.
- Design und Entwicklung von Frontend-Architekturen (MVC, SPA, PWA, Micro-Frontends usw.)
- Codierung von UI-Komponenten; Fachwissen über moderne Design Patterns für JavaScript.
- Erfahrung im Umgang mit SAAS und CSS; Einsatz skalierbarer und wartbarer CSS-Architekturen.
- Sicherstellung der browser- und plattformübergreifenden Kompatibilität.
- Kenntnisse im Umgang mit XML und XML-basierten Standards.
- Erfahrung mit relationalen (MySQL, Microsoft SQL Server) und NoSQL (MongoDB) Datenbanken.
- Fähigkeit, bereits vorhandene große Codebasen schnell zu verstehen.
- Durchführung von Unit-Tests und des gründlichen Code-Reviews.
Soft Skills
- Ist genug flexibel; passt sich in weniger als 3 Tagen an neue Prozesse und Anforderungen an.
- kann klar Ideen anderen Teammietgliedern, Projektmanagern und einem Product Owner mitteilen.
- Arbeitet mit Product Ownern bei der Verifizierung von Anforderungen zusammen.
- Ist bereit, Junior JavaScript-Entwickler und/oder neue Teammitglieder zu führen und zu betreuen.
- Ist ein aktiver Teilnehmer an Diskussionen über das Design der Frontend-Architektur.
- Kann die Lücke zwischen geschäftlichen Anforderungen und technischen Einschränkungen schließen.
- Verbessert proaktiv den Code, optimiert die Frontend-Performance, um großartige Benutzererlebnisse zu gewährleisten.
Entwicklungsmethoden und -praktiken
- Agile Methoden: Scrum, Kanban, XP.
- DevOps.
Ausbildung
Bachelor of Science in Computer Science.
Wie unsere JavaScript-Entwickler die Codequalität sicherstellen
Best Practices für die Codierung
- Einhaltung der Richtlinien für die JavaScript-Codierung, Einsatz von Tools zur Sicherstellung der Codequalität (z. B. JSLint).
- Einsatz von Praktiken zum Schutz der Datensicherheit.
- Beschreibende Namen für alle Variablen und Kommentare im Code.
- Der Code und Abhängigkeiten werden gut dokumentiert.
- Der Code ist in kleinere fokussierte Einheiten aufgeteilt.
- Verwendung von Frameworks-APIs, Bibliotheken von Drittanbietern, Tools zur Versionskontrolle.
- Garantierte Code-Portabilität.
- Sinnvolle Standardisierung und Automatisierung bei der Codierung.
Unit-Tests
- Unit-Tests sind Teil einer funktionalen Spezifikation.
- Fokus auf die Überprüfung des Codeverhaltens bei der Eingabe von Standard-, Grenz- und falschen Werten.
- Erneute Durchführung von Unit-Tests nach jeder großen Code-Änderung, um eine reibungslose Performance zu gewährleisten.
Praktiken beim Code-Review
- Ad-hoc-Review.
- Peer-Review.
- Code-Walkthrough.
- Code-Inspektion.
Metriken für die Codequalität
- Wartbarkeitsindex.
- Zyklomatische Komplexität.
- Tiefe des Vererbungsbaums.
- Kopplung zwischen Klassen.
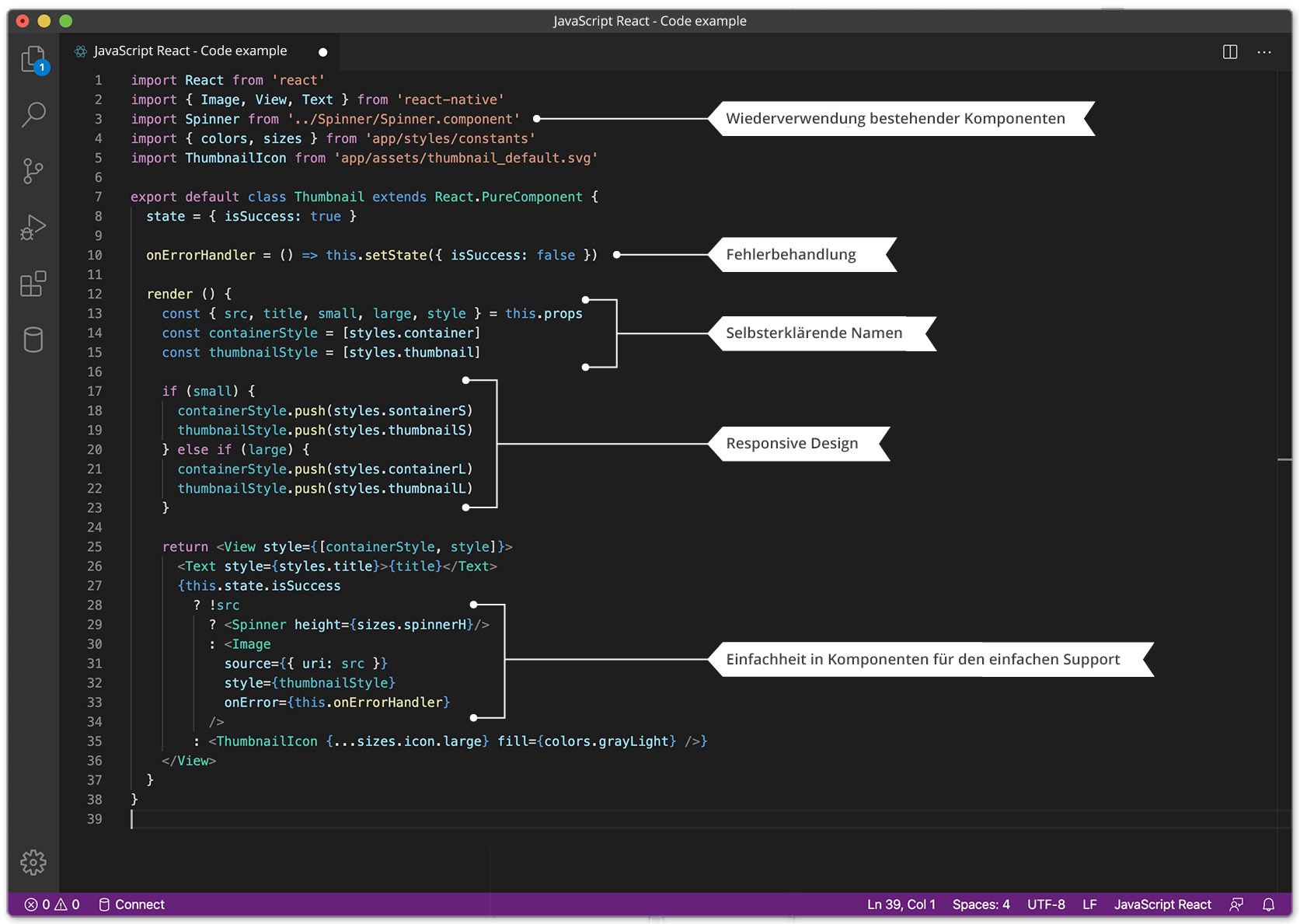
Beispiel für unseren Code

Welche Software unsere JavaScript-Entwickler erstellen
Alle Arten von Anwendungen
- Web-Apps (einschließlich PWAs und SPAs.)
- Hybride und plattformübergreifende mobile Apps.
- Cloud-basierte Apps.
- XaaS / SaaS.
- Individuelle APIs.
Software unterschiedlicher Komplexität
- Komplexe große Software, für derer Entwicklung mehr als 50 FTEs erforderlich sind.
- Software, die mit mehreren Lösungen integriert werden müssen.
- MVPs.
- Bibliotheken.
Für alle Endnutzergruppen
- Individuelle Unternehmenssoftware und -plattformen.
- Kommerzielle Softwareprodukte (B2B, B2C, B2E).
Wie wir für eine erfolgreiche Zusammenarbeit sorgen
Erhöhte Flexibilität
Falls Sie sich dafür entscheiden, ein dediziertes JavaScript-Team aus unseren Experten zusammenzustellen oder Ihr bestehendes Team mit unseren JavaScript-Entwicklern zu erweitern, übernimmt ScienceSoft die Verantwortung, das bereitgestellte Team im Laufe von nur 1-2 Tagen je nach bei Bedarf sowohl vertikal als auch horizontal zu skalieren.
Erhöhte Transparenz
Wir verwenden ausgereifte KPIs (wie z. B. Zykluszeit, Teamgeschwindigkeit, die Häufigkeit von Änderungen und Releases und mehr), um die Performance unseres Teams oder einzelner JavaScript-Entwickler zu überwachen und die maximale Produktivität zu gewährleisten. Wir geben Ihnen einen Zugang auf unsere Reporting-Tools, um die Verfolgung der Aufgabenerledigung zu ermöglichen und damit mehr Transparenz bei der Zusammenarbeit zu schaffen.
Hochmotivierte Mitarbeiter
ScienceSoft bemüht sich, JavaScript-Entwickler zu motivieren und verschiedene Möglichkeiten zur beruflichen Weiterentwicklung zu bieten, um das professionelle „Einrosten“ zu verhindern. Regelmäßig organisieren wir auch interne Schulungen und ermutigen unsere Entwickler, an Tech-Konferenzen teilzunehmen.
JavaScript-Entwickler einstellen oder "mieten": Inhouse-Einstellung vs. Outsourcing
- Der Aufbau eines soliden Teams (3-5 Experten) kann im Durchschnitt bis zu 8-10 Monaten dauern. Wenn Sie sich an einen Outsourcing-Dienstleister wenden, erhalten Sie ein dediziertes professionelles Team in weniger als einer Woche. So können Sie Ihr Projekt schneller starten.
- Bei der Inhouse-Einstellung neuer Experten übernimmt Ihr Unternehmen die Erfüllung aller finanziellen Verpflichtungen. Bei der Zusammenarbeit mit einem IT-Dienstleister sollten Sie nur die geleistete Arbeit nach dem Abrechnungsmodell bezahlen, das Ihren Anforderungen am besten entspricht.
- Wenn Sie JavaScript-Entwickler intern einstellen, müssen Sie auch rechtliche Verpflichtungen für einen längeren Zeitraum erfüllen. Bei der Zusammenarbeit mit einem IT-Outsourcing-Anbieter können Sie seine Dienstleistungen nur dann in Anspruch nehmen, wann Sie Hilfe benötigen, und die Zusammenarbeit unter Einhaltung einer einmonatigen Kündigungsfrist problemlos beenden.
Welches Kooperationsmodell ist für Sie das Richtige?
Nutzen Sie Kenntnisse und Erfahrung unserer JavaScript-Entwickler, um dem Mangel an erforderlichen Kompetenzen effektiv entgegenzuwirken oder die Lücken im Projektteam zu schließen.
Vertrauen Sie Ihr JavaScript-Projekt oder einen Teil davon einem erfahrenen Team an, das aus IT-Spezialisten wie JavaScript-Entwicklern, QS-Experten, Business Analysten und mehr besteht und durch einen Teamleiter/Projektmanager von ScienceSoft verwaltet wird.