React Native Entwickler
Das Open-Source-Framework React Native ermöglicht es, Apps auf der Grundlage einer überwiegend in JavaScript geschriebenen Codebasis plattformübergreifend für Android, iOS und Web zu entwickeln.
ScienceSoft verfügt über fachkundige React-Native-Entwickler, die bereit sind, ihr umfangreiches Fachwissen in der Entwicklung mit React Native in Ihr Projekt einzubringen. Je nachdem, wie viele Ressourcen Sie benötigen und in welchem Maße Sie Entwickler verwalten möchten, bieten wir zwei mögliche Modelle der Zusammenarbeit: Erweiterung Ihres Teams um einzelne React-Native-Entwickler oder Verstärkung Ihres Teams durch unser dediziertes Entwicklungsteam.
Vorteile der App-Entwicklung mit React Native
- Eingesparte Entwicklungszeit und -kosten (bis zu 50 %) durch die Erstellung einer einzigen Cobebasis.
- Möglichkeit, plattformunabhängige Apps zu erstellen.
- Vereinfachte Prozesse bei der Entwicklung und Wartung von Apps.
- Anspruchsvolle User Experience durch den ermöglichten Zugang zu nativen UI-Komponenten.
- Kontinuierliche Verbesserung des Frameworks, die durch die große Community von Entwicklern vorangetrieben wird.
Warum ScienceSoft als Entwicklungspartner wählen
- 36 Jahre im IT-Bereich.
- 10 Jahre in der Entwicklung mit React Native.
- 4.200+ erfolgreich realisierte IT-Projekte.
- 50% der React-Native-Entwickler sind Seniors und Leads.
- Unsere Entwickler haben im Durchschnitt 3-5 Jahre praktische Erfahrung in der React-Native-Entwicklung.
- 12 Jahre Erfahrung in DevOps und CI/CD.
- Schneller Start (2-3 Wochen) und schneller Onboarding-Prozess (1-2 Wochen).
- Hauptsitz – McKinney, Texas. Repräsentanzen in den Vereinigten Arabischen Emiraten (VAE). Offshore-Entwicklungszentren in Europa.
Unsere Auszeichnungen und Partnerschaften
Aufgeführt in IAOPs Global Outsourcing 100 im Jahr 2025 – zum 4. Mal in Folge
Aufgenommen in CRNs Solution Provider 500 im Jahr 2025
Unter den weltweit führenden MSP – MSP 501
Microsoft-Partner seit 2008
AWS-Partner seit 2017
Mitglied im Oracle PartnerNetwork (OPN) auf der Silber-Stufe
ISO 9001-zertifiziertes Qualitätsmanagementsystem
ISO 27001-zertifiziertes Sicherheitsmanagementsystem
Unsere Kunden sagen
ScienceSoft ist ein großartiges Unternehmen, mit dem man zusammenarbeiten kann. Die Jungs haben sich wirklich um die Online-Zahlungslösung (eine Web-App + mobile iOS- und Android-Apps) gekümmert, die sie für mein Unternehmen entwickelt haben. Die Experten von ScienceSoft waren nur dann zufrieden, wenn alles klappte. Wir hatten uns zunächst für Apache Cordova entschieden, aber später zu React Native gewechselt, um mobile Apps mit einem nativen Look und einer höheren Performance zu entwickeln. Das Team stellte die richtigen Fragen und suchte nach Möglichkeiten, eine Idee zu verbessern.
Gerry Connolly, Director, Ascendas Business Solutions
Skills, die unsere React-Native-Entwicklung vorantreiben
Typisches Profil unseres Senior-Entwicklers – ein Beispiel

Gerhard, Senior React-Native-Entwickler
Erfahrung in der React-Native-Entwicklung: 4+ Jahre
Kurzbeschreibung
Erfahren in der Entwicklung robuster mobiler Anwendungen mit React Native, die nahezu native Erlebnisse für Android und iOS anbieten.
Errungenschaften
7 erfolgreich abgeschlossene React-Native-Projekte mit Dauer 0.5-1 Jahre.
Hauptprojekte
- Entwicklung einer web- und mobilbasierten Lösung für die NFL. Mobile App hat jetzt über 50 Mio. Downloads.
Technologien: React Native, Flow, GraphQL, MobX, Phabricator, Arcanist.
- Entwicklung einer mobilen App für die psychische Gesundheit mit jeweils über 100.000 Downloads, die auf Android und iOS läuft.
Technologien: React Native, TypeScript, Redux, Realm, Firebase.
- Entwicklung einer Telemedizin-Lösung, die aus einer Web-App und mobilen Apps besteht. Lead in einem Team, das aus 10 Entwicklern bestand.
Technologien: React Native, JavaScript, Redux, GraphQL.
Hard Skills
- Solides Verständnis für alle Phasen im Lebenszyklus einer mobilen App.
- Praktische Kenntnisse über die Paradigmen der funktionalen Programmierung von React Native.
- Erfahrung in der Verwendung von React-Native-Bibliotheken (MobX, Redux usw.) und Bibliotheken, APIs von Drittanbietern sowie Tools zum Management der Code-Versionierung.
- Reichhaltige Kenntnisse in Objective-C, Swift, Java.
- Integration von nativen Bibliotheken und Frameworks in React-Native-basierte Apps.
- Migration von Apps zu React Native.
- Durchführung von Unit-Tests und Debugging bei React-Native-Apps.
- Erfahrung in der Arbeit mit großen Codebasen.
- Kenntnisse in UI-Frameworks (Bootstrap, Ant, Semantic-UI usw.).
Soft Skills
- Passt sich schnell an neue Projektprozesse, Tools und Anforderungen an (1-2 Wochen).
- Teilt klar und offen seine Ideen.
- Ist bereit, Teammitglieder zu führen und zu betreuen.
- Leistet durch seine Teilnahme an Diskussionen hinsichtlich der während des Entwicklungsprozesses entstandenen Herausforderungen (Architektur, Integration) einen proaktiven Beitrag zum Erfolg des Projekts.
- Ist in der Lage, nicht standardmäßige Aufgaben zu lösen.
- Versteht bei der Suche nach technischen Lösungen, welche große Bedeutung Geschäftsanforderungen haben.
- Ist diszipliniert, anspruchsvoll, mit Liebe zum Detail.
Entwicklungsmethoden und -praktiken
- Agile Methoden: Scrum, Kanban, XP.
- Iterativ.
- Wasserfall.
- DevOps.
Ausbildung
Bachelor in Computer Science.
Wie unsere React-Native-Entwickler die Qualität des Codes sichern
Codierungsregeln und -richtlinien
- Haltung an Codierungsstandards und Einsatz von Best Practices bei der React-Native-Entwicklung.
- Aufteilung des Codes in kurze und fokussierte Einheiten.
- Verwendung von beschreibenden Namen für alle Variablen im Code.
- Hinterlassung von In-Code-Kommentaren zu den einzelnen Funktionen und Methoden.
- Gut dokumentierte Abhängigkeiten und allgemeine Erklärungen zur Code-Funktionalität.
- Verwendung von Tools zur Versionskontrolle.
- Garantierte Code-Portabilität.
Unit-Tests
- Unit-Tests werden vor dem Schreiben von Code erstellt und in Spezifikationen beschrieben.
- Diese Art von Tests ermöglicht es, das Codeverhalten zu überprüfen, wie der Code auf verschiedene eingegebene Werte reagiert: bei der Eingabe von Standard-, Grenz- und falschen Werten.
- Unit-Tests helfen auch dabei, alle Annahmen zu überprüfen.
- Diese Tests werden nach jeder wesentlichen Änderung im Code erneut ausgeführt (z. B. bei der Erweiterung der App um neue Funktionen), um die Korrektheit des Codes jederzeit sicherzustellen.
Code-Review-Praktiken
Ad-hoc-Review, Peer-Review, Code-Walkthrough, Code-Inspektion.
Metriken für die Codequalität
Wartbarkeitsindex, zyklomatische Komplexität, Tiefe des Vererbungsbaums, Kopplung zwischen Klassen.
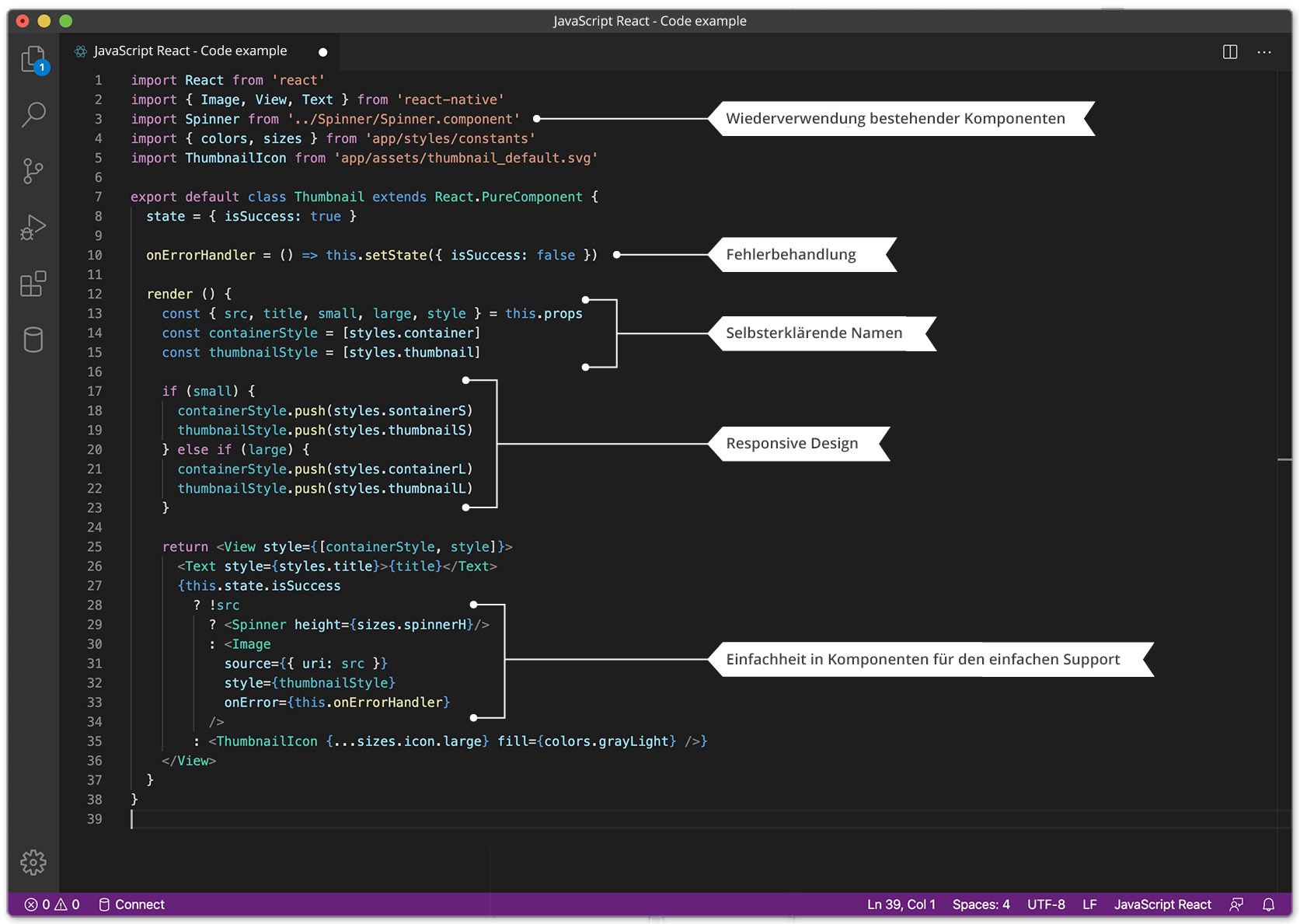
Unser Code-Beispiel

Welche Softwareanwendungen unsere React-Native-Entwickler erstellen können
Wie ScienceSoft zur erfolgreichen Zusammenarbeit beiträgt
Risikofreie Einstellung von Ressourcen
Wir stellen nur vorab geprüfte dedizierte Teams oder passende Kandidaten zur Verfügung, die alle 6 Etappen des Vorstellungsgesprächs bestanden haben. ScienceSoft bleibt auch dafür verantwortlich, die Zusammenarbeit im Team zu organisieren und auf Änderungen Ihrer Anforderungen schnell zu reagieren (z. B. ein Team auf Anfrage zu vergrößern oder zu verkleinern).
KPI-basierte Kontrolle von Performance
Am Anfang der Zusammenarbeit bespricht ScienceSoft mit jedem Kunden, welche KPIs zur Überwachung von Performance und Produktivität unserer React-Native-Entwickler dienen werden. Darauf basierend erstellen wir ein maßgeschneidertes KPI-Set, um eine erhöhte Transparenz bei der Zusammenarbeit zu gewährleisten und eine hohe Produktivität unserer Entwickler sicherzustellen.
Mitarbeiterwachstum und -weiterbildung
Wir fördern berufliches Wachstum unserer Experten, indem wir persönliche Zertifizierungspläne erstellen, interne Trainings organisieren, Entwickler zur Teilnahme an React-Native-bezogenen Veranstaltungen/Schulungen und Webinaren motivieren. Damit stellen wir sicher, dass unsere Experten immer auf dem neusten Stand bleiben und mit den neusten Technologien Schritt halten.
React-Native-Entwickler einstellen: Inhouse-Einstellung vs. Outsourcing
|
|
Es kann im Durchschnitt bis 6 Monaten dauern, bis ein Unternehmen einen passenden Kandidaten findet und intern einstellt. Der Aufbau eines Teams von nur 3 React-Native-Entwicklern kann mehr als ein Jahr dauern. Falls Sie sich an einen externen IT-Dienstleister wenden, um geeignete Kandidaten zu finden und diese mit Ihrem Projekt zu beauftragen, erhalten Sie schnell einen Zugang zu allen erforderlichen Ressourcen in weniger als 2 Wochen. |
|
|
Online-basierte Collaboration-Tools ermöglichen es heute, ein solides Remote-Entwicklerteam oder einzelne Entwickler aus der Ferne zu koordinieren und zu verwalten, die sich auf verschiedenen Kontinenten befinden. Einige IT-Dienstleister bieten auch Vor-Ort-Besuche (besonders am Anfang der Zusammenarbeit, um den Onboarding-Prozess zu beschleunigen), die als effektive Alternative zur täglichen persönlichen Kommunikation bei der Inhouse-Einstellung dienen. |
|
|
Da sich der durchschnittliche Stundensatz je nach Standort erheblich unterscheidet (ein React-Native-Entwickler in Deutschland verdient im Durchschnitt 38.33 € pro Stunde), ermöglicht es die kurzfristige „Miete“ von Entwicklern aus den Ländern mit niederigeren Ständensätzen, Projektkosten zu optimieren. |
Unser Leistungsangebot
Sie können sich auf die Erfahrung unserer React-Native-Entwickler verlassen, um Ihre Qualifikationsdefizite zu überwinden oder Personallücken zu schließen.
Sie haben auch eine Möglichkeit, ein dediziertes selbstverwaltetes React-Native-Team mit einem Projektmanager einzustellen, das Ihr bestehendes Team durch die Übernahmen eines Projekts (oder eines Teils davon) unterstützt.